CSS基础教程:margin和padding
CSS教程 2008-03-09... [详细内容]
CSS基础教程:CSS的Text 文本
CSS教程 2008-03-09有一系列属性可以改变网页文字的大小和形状,概要如下: font-family 文字使用的字体,比如宋体,TimesNewRoman,Arial等等 这个属性必须详细制定,不能使用偏僻的字体,要使用安全字体(比如 [详细内容]
CSS基础教程:CSS的color颜色
CSS教程 2008-03-09css可以处理16,777,216颜色,可以使用名字、rgb值或十六进制代码。 red红色 等同于 rgb(255,0,0) 等同于 rgb(100%,0%,0%) 等同于 #ff0000 等同于 #f00 有17个预先确定的颜色,它们是: aqua,black,blue,fuchsia,gray [详细内容]
CSS 选择器(Selectors)、属性(Properties)、值(Values)
CSS教程 2008-03-09HTML有标签,CSS有选择器。选择器是给内部和外部样式里面的样式命名。 每个选择器都有属性在{}里面,比如简单点像color,font-weight或background-color。 值在冒号(不是等号)后面,分号分离属性。 [详细内容]
CSS基础教程:CSS的应用
CSS教程 2008-03-09有三种方法应用CSS 一、In-line行内 行内样式是在html标签里直接使用style属性 pstyle="color:red"text/p 设定段落文字红色。 但要记住,最后的HTML应该是独立出来,使用表现文档,所以行内样式应该在 [详细内容]
CSS实现Table单元格自动换行或不换行
CSS教程 2008-02-20用CSS实现Table单元格数据自动换行或不换行的实现方法: 1、强制换行: style type="text/css" .AutoNewline { word-break: break-all;/*必须*/ } /style table tr td class="AutoNewline"自动换行自动换行自动换行自动换行 [详细内容]
CSS设计网页头部的写法
CSS教程 2007-12-22在div+css布局中,一般都这样来整体构架的: div id="header"/div div id="center"/div div id="footer"/div 而对于header部分,肯定要显示网站标题,除了显示网站标题外,还可能要显示其他比较重要的对象,比 [详细内容]
CSS定义标题的实例讲解
CSS教程 2007-12-22简单的样式 使用CSS,最容易做的事情就是给我们的标题设置不同的字体样式。我们可以建立一个CSS规则,它将把样式应用到页面中出现的所有h1标签(或者是整个站点,当使用一个外部样式表的 [详细内容]
CSS教程:可扩展圆角标签
CSS教程 2007-12-19在制作网页的时候,很流行使用标签的方式进行分类显示, 圆角标签 具有样式美观、表现方式形象的优点,一般我们都会将圆角标签的背景制作成一张图片,这样做的不足之处是如果标签文字 [详细内容]
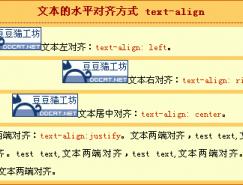
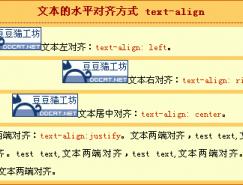
CSS基础教程:水平对齐(text-align)
CSS教程 2007-12-19水平对齐(text-align),用以设定元素内文本的水平对齐方式。 1.语法 text-align具体参数如下: 语法:text-align:left|right|center|justify 说明:设定元素内文本的水平对齐方式。 参数:left:左对齐; [详细内容]