
CSS基础教程:CSS中的定位(position)
CSS教程 2007-12-19使用CSS来定位页面内层的位置,一直是比较难以掌握的事情,很多时候,往往被绝对定位的元素,总是以浏览器的左上角为坐标原点,此时,如果浏览器的大小改变,被定义的层就会偏离设计想 [详细内容]
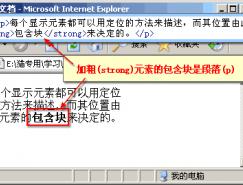
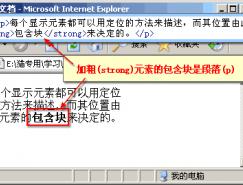
CSS基础教程:盒模型(BOX Model)
CSS教程 2007-12-19如果想熟练掌握P和CSS的布局方法,首先要对盒模型有足够的了解。每个HTML元素都可以看作一个装了东西的盒子,盒子里面的内容到盒子的边框之间的距离即填充(padding),盒子本身有边框( [详细内容]
DIV+CSS常见的错误
CSS教程 2007-12-13CSS+DIV是网站标准(或称“WEB标准”)中常用的术语之一,通常为了说明与HTML网页设计语言中的表格(table)定位方式的区别,因为XHTML网站设计标准中,不再使用表格定位技术,而是采用css [详细内容]
css技巧之PDF、ZIP、DOC链接的标注
CSS教程 2007-11-11原文: http://www.maratz.com/blog/archives/2005/01/13/pdf-links-labeling/ 翻译: http://www.176so.com/past/2007/3/17/pdf_links_labeling/ css技巧之PDF、ZIP、DOC链接的标注 有时候我们希望能明确的用小图标来标明我们的超链 [详细内容]
CSS+DIV制作网页时易犯的错误总结
CSS教程 2007-11-07CSS+DIV是网站标准(或称“WEB标准”)中常用的术语之一,通常为了说明与HTML网页设计语言中的表格(table)定位方式的区别,因为XHTML网站设计标准中,不再使用表格定位技术,而是采用css [详细内容]
CSS如何控制网页(WEB)字体
CSS教程 2007-10-28在开发网络应用时,没有比外观更重要的事情了。所以,如果发现设计人员十分关注字体及字体大小,我不会感到奇怪! 在设计网络应用时,您必须决定如何编辑字体。使用CSS时存在大量选项 [详细内容]
学习CSS的伪类
CSS教程 2007-10-26和一般的CSS语法不同,CSS伪类的语法有两种。 第一种: selector:pseudo-class {property: value} 也可以用HTML的class属性来设定伪类。 例句: a:link {color:red} 第二种: selector.class:pseudo-class {property: value} 伪 [详细内容]
14个常见的CSS技巧及常见问题
CSS教程 2007-10-261、善用css缩写可以减少页面文件大小,提高下载速度,同时使代码简洁可读。 如: div{ border-top:1px solid #cccccc; border-left:1px solid #cccccc; border-right:1px soli #cccccc; border-bottom:1px solid #cccccc; } 可以写为 [详细内容]
CSS技巧:段正淳的css笔记
CSS教程 2007-10-25淘宝首页上的一个小技巧。 类目之间的横竖线 从很久很久以前开始,类目间的竖线无非都只有三种。 背景图 在a标签设置一个padding 用宽1px高不等的背景图来position到右侧。 缺点:最后一个还 [详细内容]
Div+CSS网页制作误区
CSS教程 2007-10-11“重构”的春风吹遍大江南北,互联网一时间风声鹤唳,“div+CSS”俨然已成为一种“时尚”,难以尽数的网站都不约而同地开始了自己的“重构”。然而打开这形形色色网站的源代码,却时常 [详细内容]