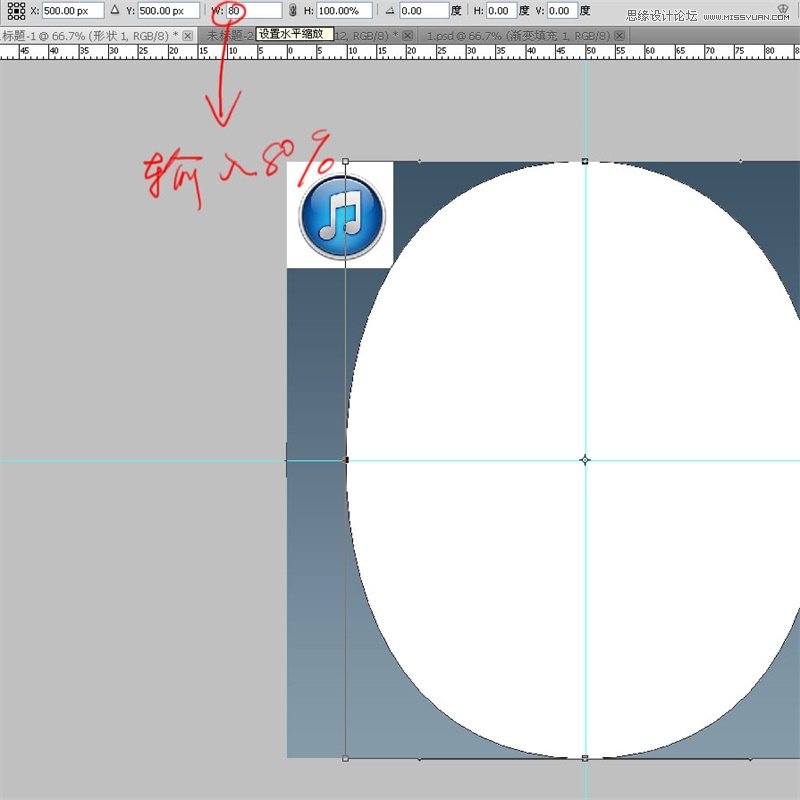
在”设置水平缩放”里输入80%大小。这时候你看到这个圆形变成一个椭圆。

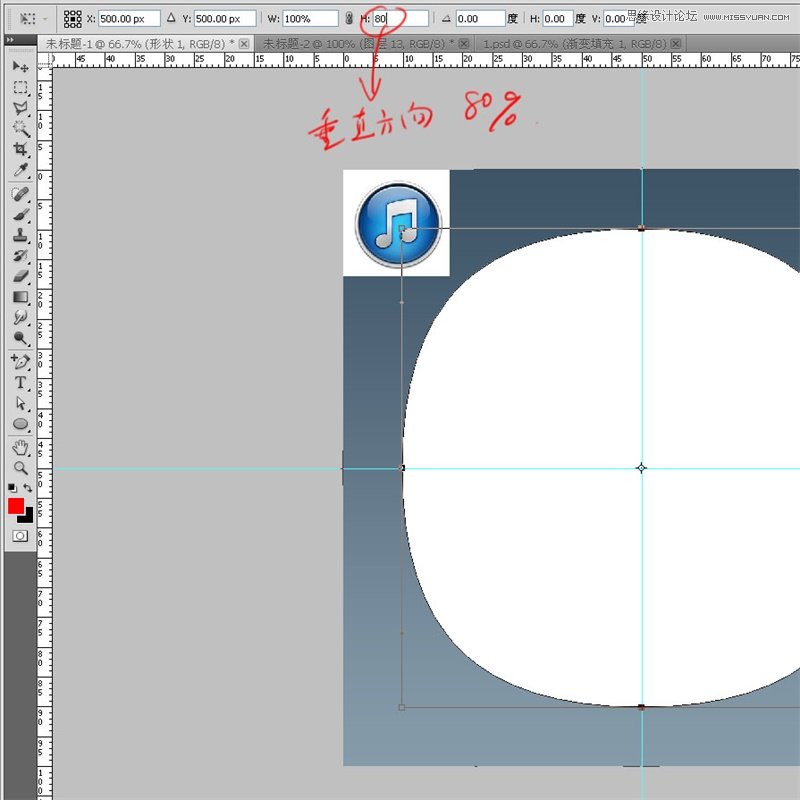
同样框选垂直方向的两个锚点,在垂直方向输入80%。现在你看到的形状跟我顶楼的差不多了~

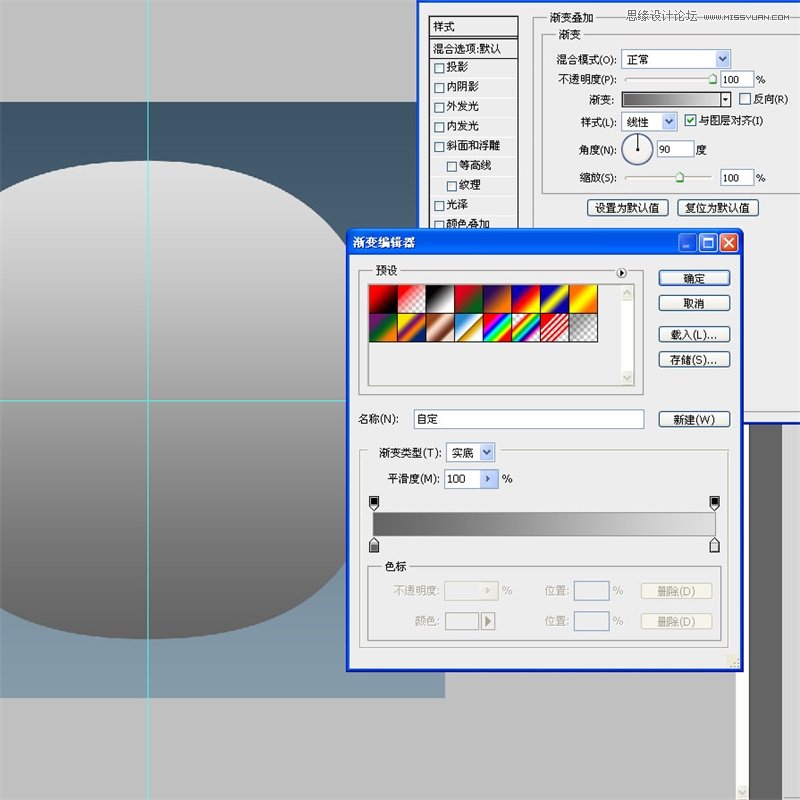
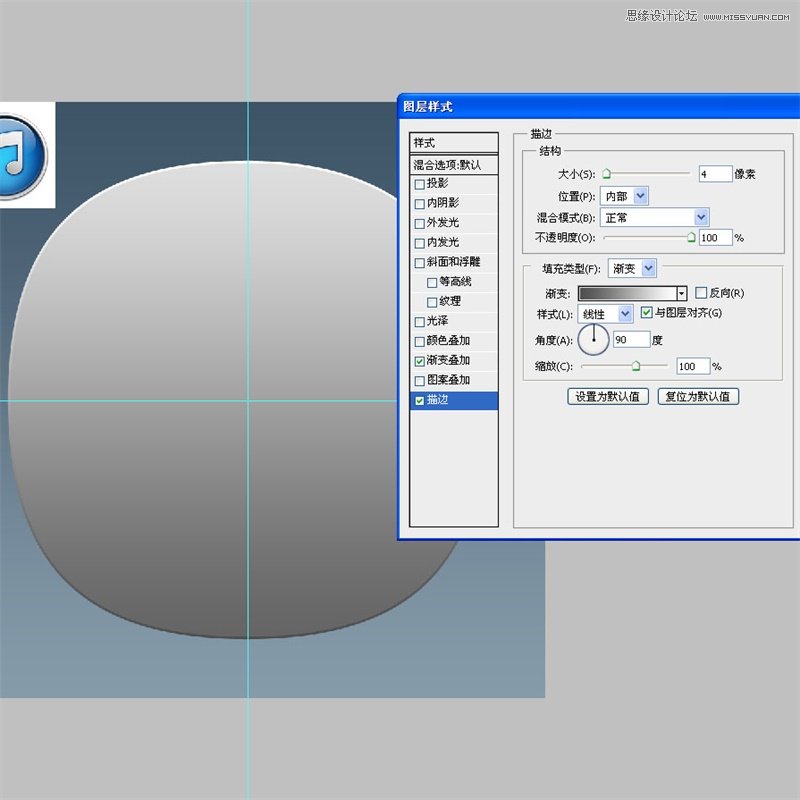
按ESC隐藏路径。双击打开图层样式,添加一个渐变。如果你的想象力足够丰富的话,可以随意填充你认为漂亮的颜色组合~

继续添加描边。其实用斜面浮雕效果也差不多,不过我认为用线性渐变的描边来模拟“倒角”更加细腻~

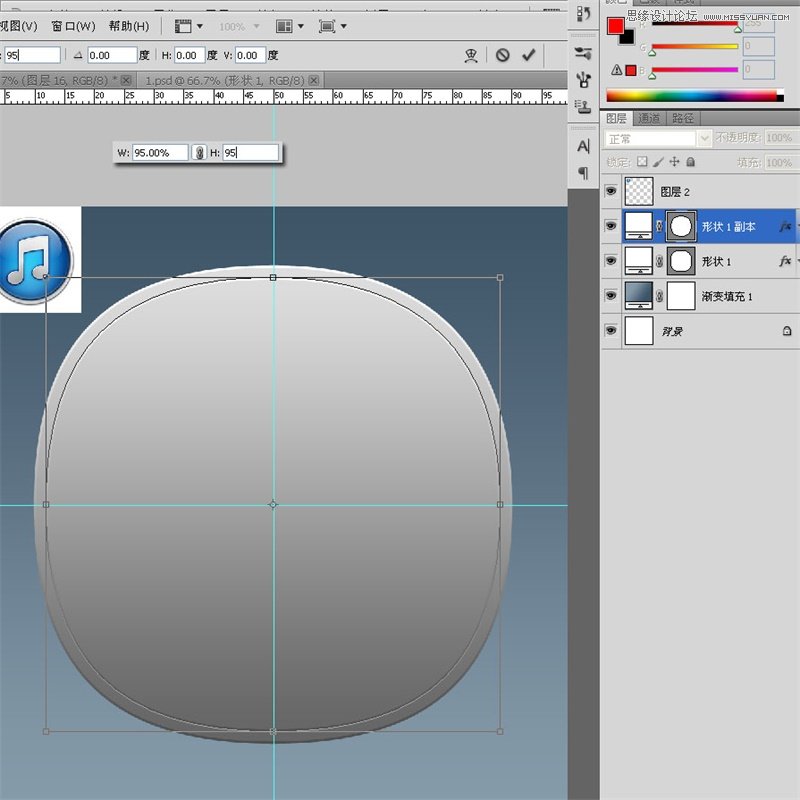
ctrl+j复制一层,ctrl+t自由变换。打开“保持长宽比”,同比例缩小为95%~

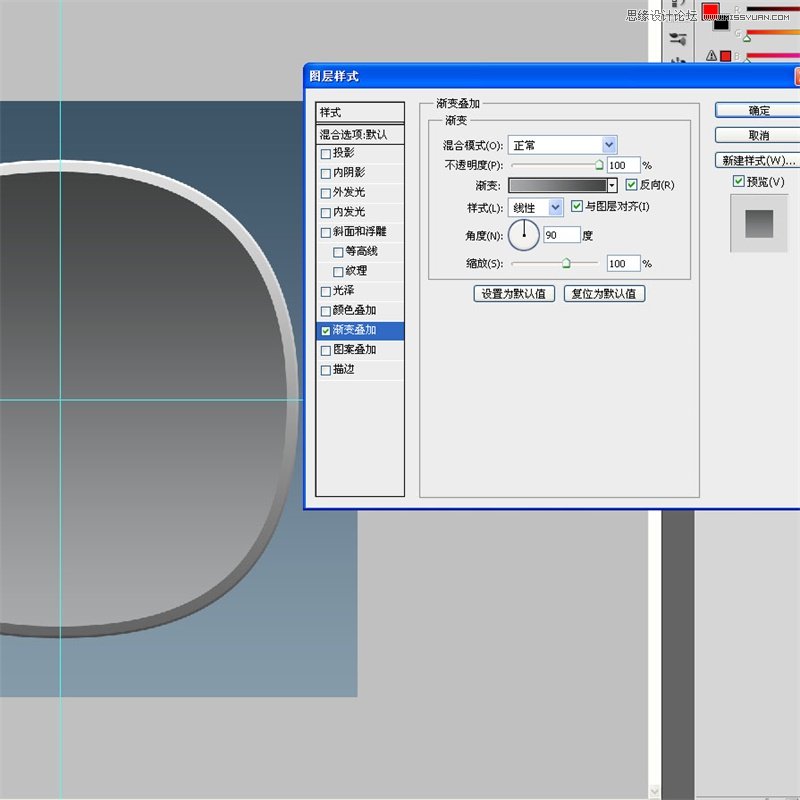
重新修改它的图层样式数值,首先是渐变填充~

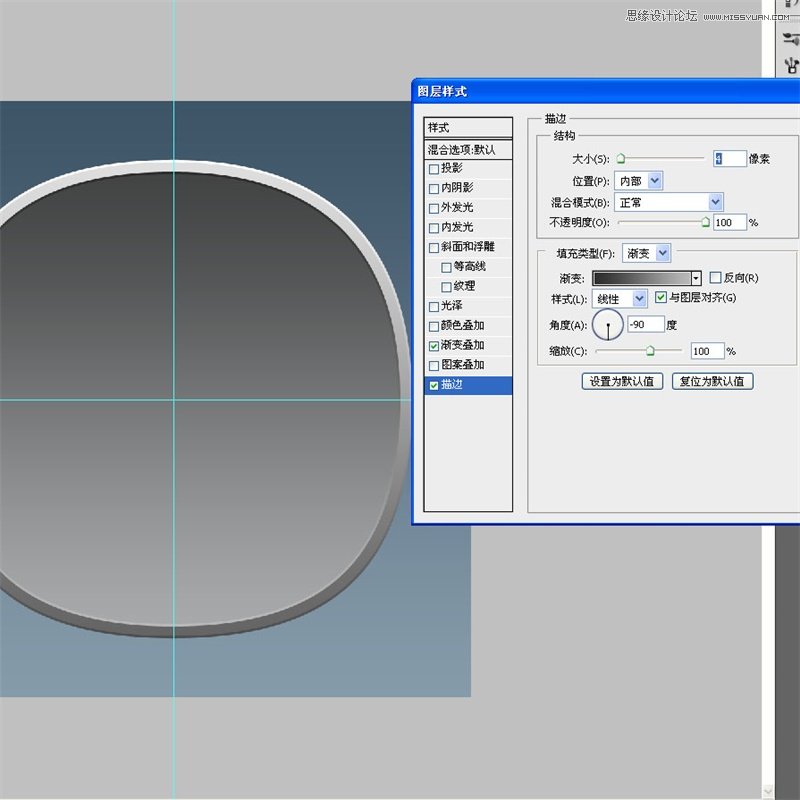
它同样也有一个线性渐变的描边,注意它的颜色要加深~

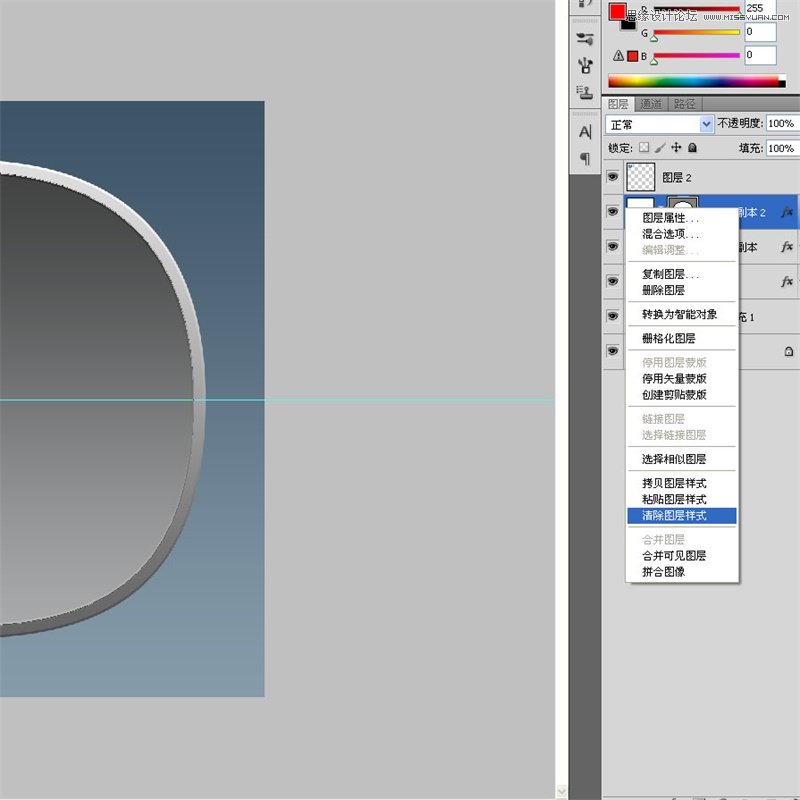
ctrl+j复制一层,在图层缩略图上右键清除图层样式~

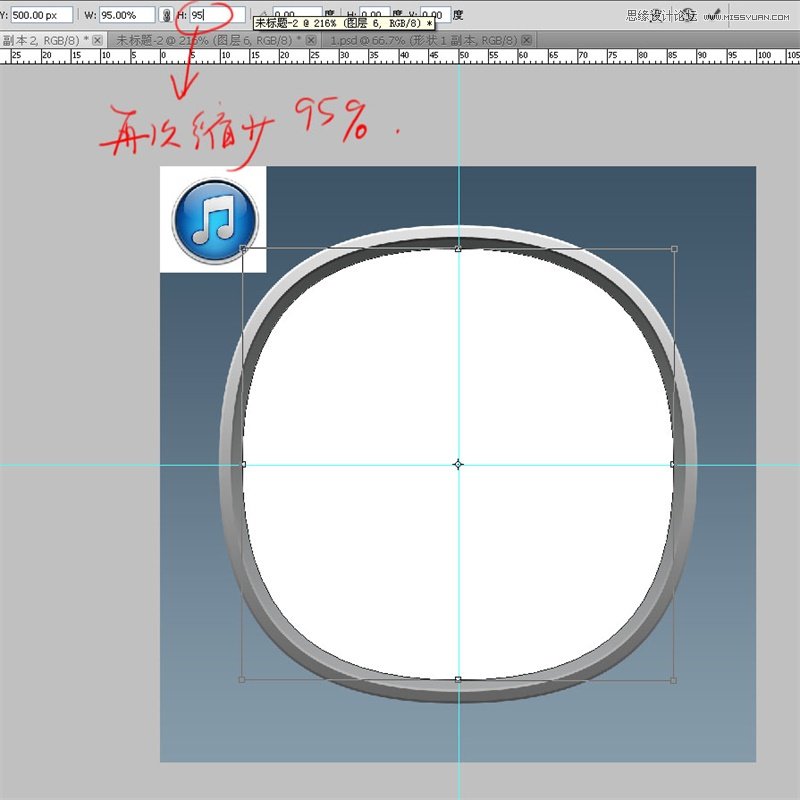
ctrl+t自由变换。同样要打开“保持长宽比”缩小为95%~

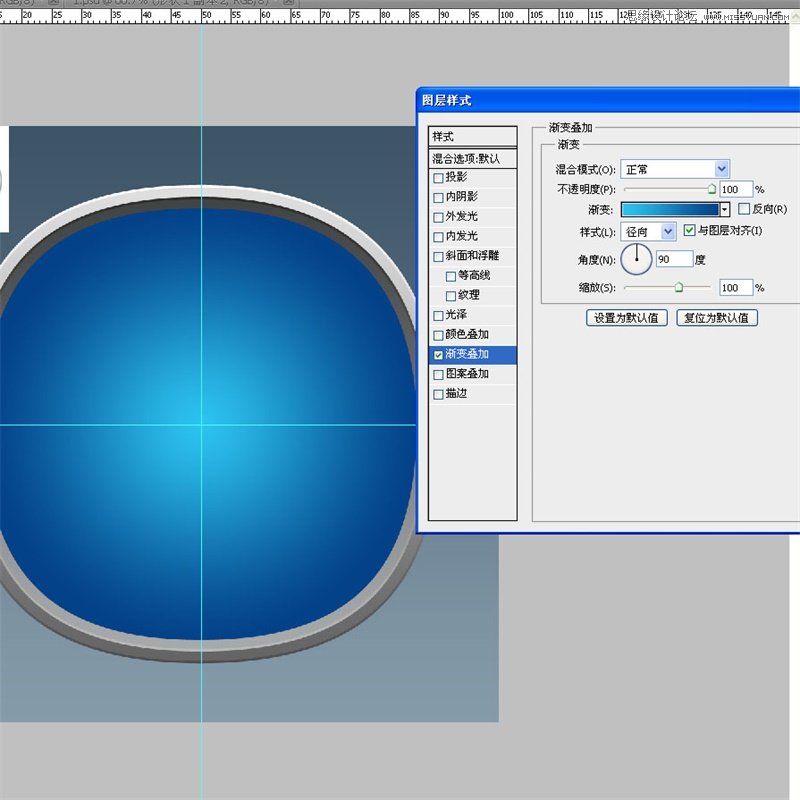
按ESC或者点击矢量蒙版隐藏路径。双击进入图层样式,添加一个径向渐变。每个人的口味不同,这里我想尽量模拟原图的风格,所以选择了接近原图的颜色~

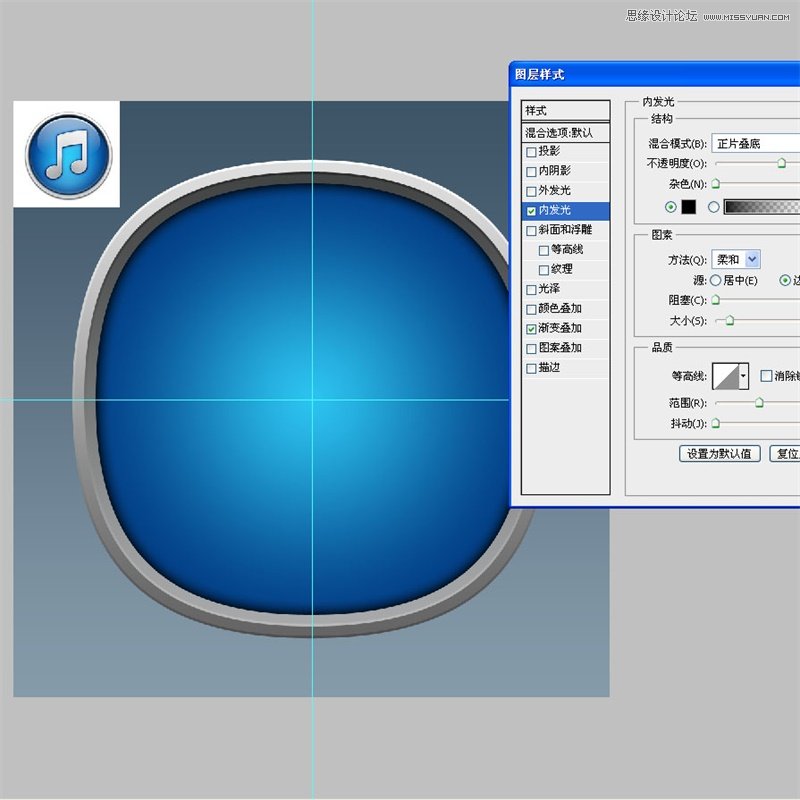
添加内发光,我们要摒弃一个概念,“发光”不一定是亮的,有时候也可以的暗的~

再次添加“投影”,现在我得到一个边缘看上去比较柔和的效果。其实这里你尽可使用“外发光”,效果是一模一样的,不过投影的控制更加灵活,它还有”距离“的选项,”外发光“相比之下比较死板~

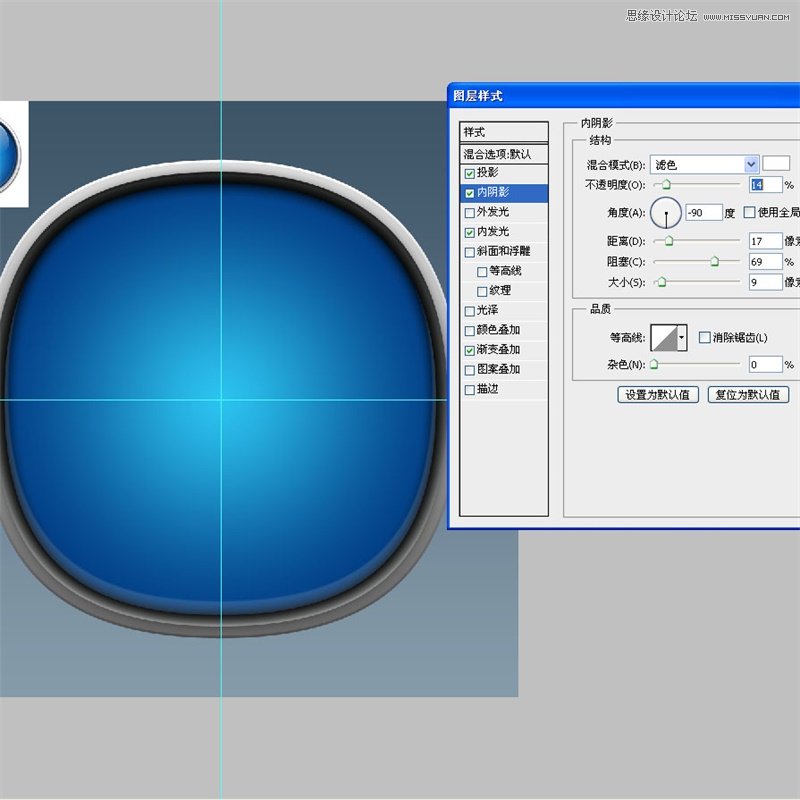
还有这个形状下面的反射效果,以前我在别的网站见过PS爱好者临摹这个icon的时候比较拘谨,他另外使用选区的减除来实现这个效果,这里我觉得可以鄙视一下,相比之下他对图层样式的理解没有我透彻,我就这样吹一下牛大概不会影响到我的光辉形象吧?开启内阴影模拟下面的反射效果,这里我要提醒各位注意”使用全局光“的选项~

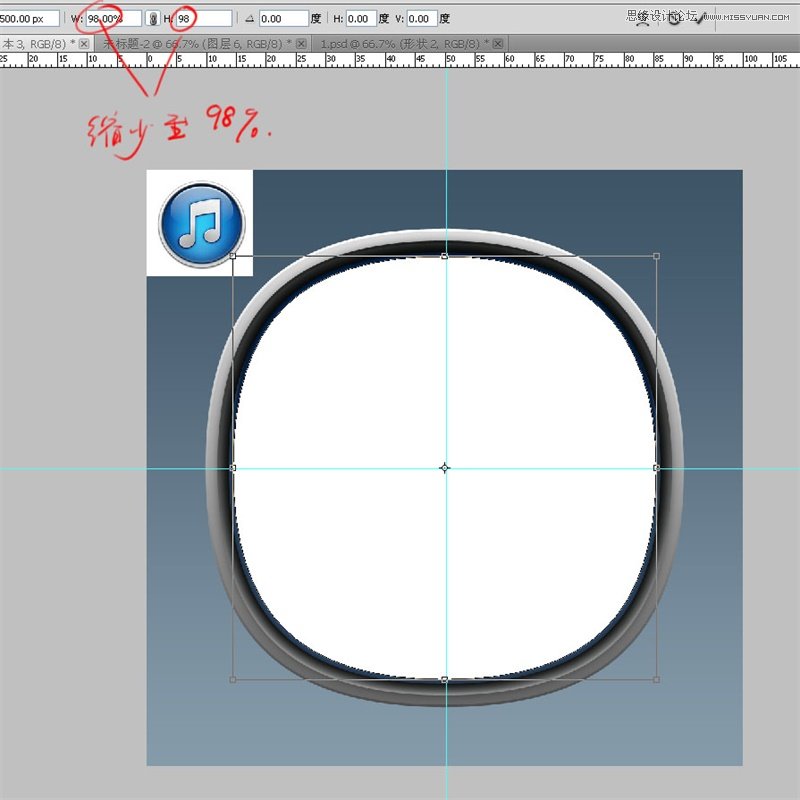
继续复制一层,在图层上右键清除图层样式~

ctrl+t把这个形状缩小至98%~

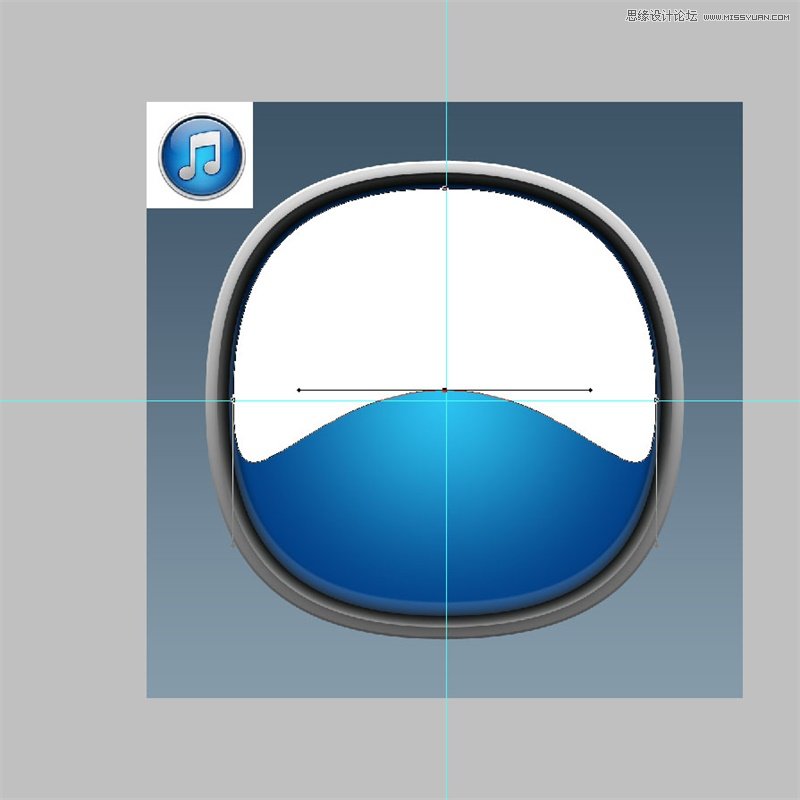
单独选择下面的锚点往上移动~

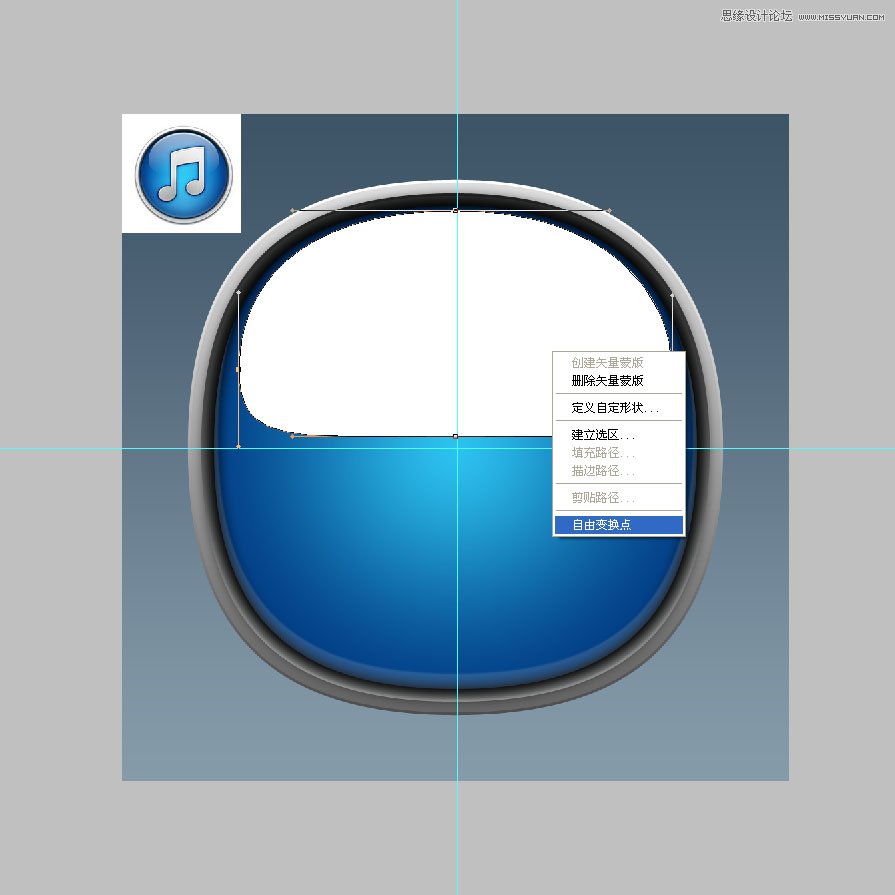
结合shift选择左右两个锚点,右键选择”自由变换点“编辑这个·····形状的外形~